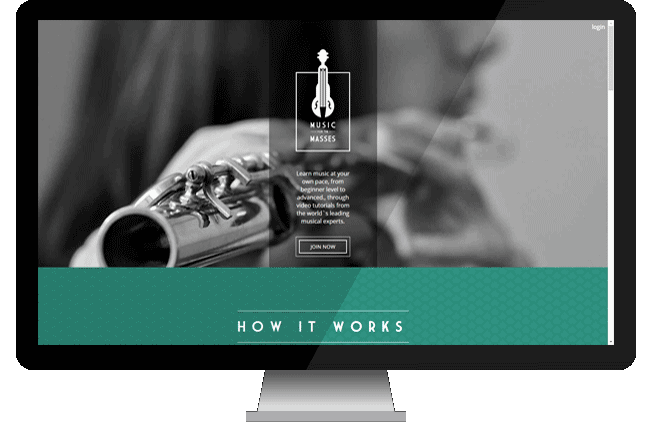
Music for the Masses is an online learning website developed to be responsive to a variety of screen sizes.
What I Did:
- brand development
- wireframes
- logo designs
- responsive layout
- website code (html/css)
- website copy (written)
Pre-Production:
Music for the Masses was focused on developing a website layout that is fluid across a variety of screen sizes, while still maintaining a strong sense of information heirarchy and usability.
Branding and Wireframes:
A Music Theme was chosen and an art-deco inspired style and logo design were developed to communicate the brand identity. Wireframes were created to develop the heirarchy of information.
Designs and Layouts:
Designs were created in photoshop to layout the information across the different screen sizes.
| Gallery | ||
|---|---|---|
| Desktop Layouts | Tablet Layouts | Phone Layouts |
 |
 |
 |
 |
 |
 |
<responsive>
The Code was written with a fluid design in mind. The markup focused on simple HTML and CSS without any dependencies on JS or JQuery to minimize load times.